In einer kleinen Reihe stellen wir Ihnen die Open-Source-Anwendung „WordPress“ vor. Nach dem Grundsatz „Content First“ lässt sich damit strukturierter Inhalt verwalten und publizieren. Im ersten Beitrag in Ausgabe 04/19 ging es um die Grundlagen des Web-CMS. Diesmal dreht sich alles um die klassischen Ausgabekanäle Web und Print. Der Inhalt für diese Kanäle soll dabei zentral über WordPress verwaltet werden. Aus dem Web-CMS WordPress entsteht so ein durchaus preiswertes System für das Multi-Channel-Publishing und damit auch für den Umgang mit Technischer Dokumentation.
Erfassen von Inhalt
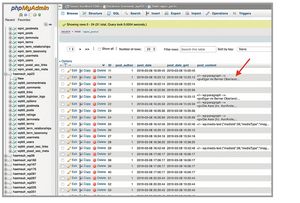
WordPress ist in der bekannten Script-Sprache PHP geschrieben und verwaltet Inhalt in einer Standard MySQL-Datenbank. Der Inhalt wird als HTML in der Datenbank abgelegt – Abbildung 01. HTML- Inhalt ist zwar strukturiert, lässt sich jedoch nicht so vielseitig automatisiert weiterverarbeiten wie etwa XML oder JSON.
Abb. 01: WordPress legt Inhalt als HTML in einer MySQL-Datenbank ab; sie ist die Quelle für die unterschiedlichen Kanäle. Quelle Haeme Ulrich
Nutzen einer Datenbank
Die Datenbank übernimmt einige Verwaltungsaufgaben:
- Sie ermöglicht, dass mehrere Personen gleichzeitig im Web-CMS arbeiten können, ohne gegenseitig Inhalte zu überschreiben. Wird ein Beitrag zur Bearbeitung ausgecheckt, verlieren alle anderen Benutzer das Recht, den Beitrag zu ändern. Dazu muss er erst wieder eingecheckt werden.
- Die Datenbank regelt den Zugriff auf den Inhalt. Das passiert über Benutzer, denen bestimmte Rollen mit Rechten zugewiesen werden. So stehen einem „Administrator“ alle Werkzeuge zur Verfügung. Ein Benutzer mit der Rolle „Redakteur“ kann hingegen nur Beiträge anlegen oder solche bearbeiten.
- Über die Datenbank können auch Arbeitsabläufe (Prozesse) vorgegeben werden. Nicht selten wird in WordPress ein Freigabeprozess integriert. So haben unterschiedliche Personen zwar das Recht, Inhalt zu erstellen, aber nur bestimmte dürfen diesen dann auch veröffentlichen.
- Schließlich übernimmt die Datenbank die Verwaltung von Versionen. Denn in WordPress wird mit dem Speichern von Beiträgen oder Seiten nie etwas anderes überschrieben. Vielmehr werden immer neue Versionen angelegt, auf die bei Bedarf zurückgegriffen werden kann. Wie manche Version vorgehalten wird, lässt sich einstellen. Für die Anwenderin oder den Anwender ist immer die aktuelle Version sichtbar, die anderen Versionen können aufgerufen werden.
Arbeiten mit Blöcken
In welcher Form HTML-Inhalt erfasst wird, ist bei WordPress grundsätzlich egal. Zur Grundausstattung gehört der „Block-Editor“, ursprünglich unter dem Namen „Gutenberg“ entwickelt. Damit kann Inhalt direkt über das Backend von WordPress erfasst werden. Der Block-Editor ist erst ein paar Monate im praktischen Einsatz und wird sehr schnell weiterentwickelt. Auch Google und Automattic nutzen ihn für das neue Publishing-System „Newspack“ (newspack.blog). Das System basiert ebenfalls auf WordPress.
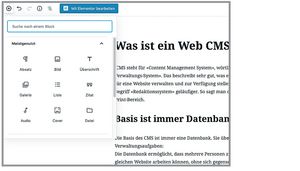
Der Name „Block-Editor“ ist natürlich kein Zufall. Eine Redakteurin oder ein Redakteur fügt Block an Block ein und bestimmt so die Struktur des Inhaltes – Abbildung 02.
Abb. 02: Im neuen Editor werden Beiträge durch das Einfügen von Blocks zusammengestellt.
Quelle Haeme Ulrich
Zusätzliche Editoren
Neben dem Block-Editor gibt es unzählige weitere – online und offline. Sie alle können Inhalt in der Datenbank von WordPress abspeichern. Meist geschieht dies über die REST-Schnittstelle im Transferformat JSON. Zusätzlich gibt es WordPress-Erweiterungen (Plug-ins), die den Zugriff aus Google Docs oder Microsoft Word ermöglichen.
Wer die sauber strukturierte Erfassung von Inhalt bevorzugt, kann dies auch in der simplen Auszeichnungssprache „Markdown“ erledigen und von WordPress zu HTML konvertieren lassen. Mehr über Markdown im Internet: https://de.wikipedia.org/wiki/Markdown. Auch von unterwegs aus lässt sich Inhalt liefern, zum Beispiel mit einer App von WordPress.com.
Externe Systeme
Natürlich können auch Systeme wie ein Digital-Asset-Management (DAM), Media-Asset-Management (MAM) oder Produktinformationsmanagement (PIM) als Quellen für WordPress genutzt werden. In solchen Konstellationen ist WordPress meist nicht das federführende System. Es nimmt lediglich den Inhalt für das Web entgegen, verwaltet und publiziert ihn.
Auch der umgekehrte Weg ist möglich: WordPress wird als „Headless“ Content-Management-System (CMS) eingesetzt. Das bedeutet, die Inhalte werden mit WordPress verwaltet, für die Ausgabe werden zum Beispiel Plattformen in angular.js geschrieben.
Varianten pro Kanal
„Content First“ heißt nicht zwingend, für alle Ausgabekanäle den exakt gleichen Inhalt zu nutzen. Häufig macht das auch keinen Sinn, weil Art und Menge des Inhalts dem jeweiligen Ausgabekanal angepasst werden. „Content First“ heißt jedoch, für alle Ausgabekanäle denselben Beitrag in unterschiedlichen Varianten zu verwalten.
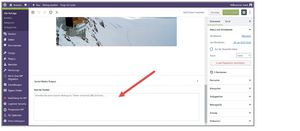
In WordPress ist der Umgang mit Varianten recht einfach möglich. Über so genannte „Custom Fields“ können in Beiträgen ohne Programmierkenntnisse eigene Felder eingebaut werden. Das erlaubt, unterschiedlichen Inhalt für Web und Print im selben Beitrag zu verwalten. Das Gleiche funktioniert auch mit einem Teaser-Inhalt für einen Social-Media-Kanal. Abbildung 03 zeigt, wie er direkt beim Beitrag gepflegt wird. Es könnte sogar einen Schritt weiter gehen – mit „Custom Post Types“. Damit lassen sich für unterschiedliche Ausgabekanäle sogar separate Inhaltstypen erstellen.
Abb. 03: Weitere Felder entstehen durch "Custom Fields", zum Beispiel für Inhalte in den sozialen Medien. Quelle Haeme Ulrich
Inhalte im Netz
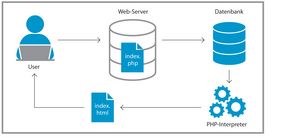
Die Ausgabe für das Web ist aus WordPress denkbar einfach und umfasst fünf Schritte:
- Der Internetbesucher lädt in seinem Browser eine mit einem Web-CMS erstellte Website; die Datei hat den Namen „index.php“.
- Der Browser versteht kein PHP, also muss aus der PHP-Datei im Web-CMS zuerst eine HTML-Datei erstellt werden.
- Dabei holt sich die PHP-Datei die aktuellen Inhalte aus der MySQL- Datenbank von WordPress.
- Ein PHP-Interpreter erzeugt die HTML-Datei.
- Der Browser stellt die Datei dar, die Website ist geladen.
Abbildung 04 fasst den Ablauf zusammen.
Abb. 04: In fünf Schritten ins Web. Quelle Haeme Ulrich
Wege zur Druckausgabe
Um aus WordPress eine Datei für den Druck zu erstellen, in diesem Fall ein PDF, bestehen verschiedene Abläufe. Sie unterscheiden sich in den Layout- und Design-Möglichkeiten und bei der Anwendung (Tab. 01).
Tab. 01 Quelle Haeme Ulrich
Export nach PDF
Um aus den HTML-Beiträgen in WordPress direkt PDF zu exportieren, gibt es etliche PHP-Bibliotheken. Teilweise sind sie kostenfrei. Zu den bekanntesten gehört html2pdf (https://html2pdf.fr).
Wer nicht selbst in den Programmcode von WordPress eingreifen will, bedient sich eines Plug-ins. Wir haben gute Erfahrungen gemacht mit WP Advanced PDF (https://de.wordpress.org/plugins/wp-advanced-pdf).
Drucken mit Hilfe von CSS
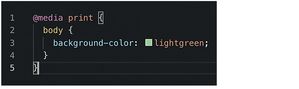
Eine der einfachsten Methoden, die direkte Druckausgabe aus dem Web zu formatieren, ist CSS-Code (Formatvorlage) für den Druck zu erstellen. Dieser kommt ausschließlich dann zum Einsatz, wenn eine Anwenderin oder ein Anwender im Webbrowser den Druckbefehl startet – Abbildung 05.
Abb. 05 CSS-Code für die Druckausgabe aus dem Webbrowser. Quelle Haeme Ulrich
Inhalte in DTP-Anwendung
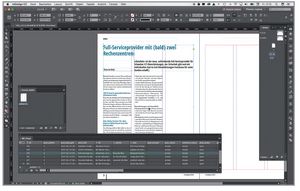
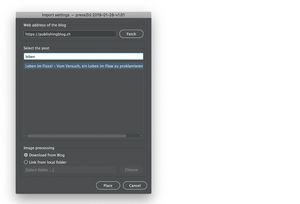
WordPress erstellt vom gesamten Inhalt automatisch ein JSON-File. Diese für den Datenaustausch optimierte Datei kann in andere Systeme importiert werden. Spannend ist das kostenlose InDesign-Script „press2id“ (https://github.com/grefel/press2id). Es holt den JSON-Inhalt von zuvor ausgewählten Beiträgen, wandelt diesen in eine InCopy-Datei und platziert sie in Adobe InDesign. Dabei werden den HTML-Tags, zum Beispiel für Titel, Bodytext oder eine Aufzählung, automatisch InDesign Absatz- und Zeichenformate zugewiesen (Abb. 06).
Abb. 06 EasyCatalog verbindet InDesign mit der Datenbank von Wordpess; die Layoutumsetzung lässt sich weitestgehend automatisieren. Quelle Haeme Ulrich
Drucken über eine Datenbank
Die MySQL-Datenbank, in der WordPress den Inhalt ablegt, gehört zu den absoluten Standards im Bereich der Datenbanktechnologien. Über eine ODBC-Verbindung kann Inhalt – über das Web – aus der Datenbank ausgelesen und in Adobe InDesign eingesetzt werden. InDesign kann von Hause aus leider nicht auf Datenbanken zugreifen. Doch es gibt eine Vielzahl an Plug-ins, die InDesign über eine ODBC-Schnittstelle erweitern. Für jedes Budget ist das passende dabei. Zu den bekanntesten Plug-ins gehören: Comet (https://priint.com/), EasyCatalog (https://www.65bit.com/) oder xactuell (https://www.codeware.de/). Wer will, kann über ODBC den Inhalt auch aktualisieren – und zwar von der Datenbank (WordPress) in Richtung InDesign; aber auch von InDesign zurück in die Datenbank (WordPress) – Abbildung 07.
Abb. 07: Mit press2id lassen sich JSON-Dateien aus WordPress in das InDesign-Layout übernehmen. Quelle Haeme Ulrich
Sehr spannend für InDesign-Anwender dürfte die neue Version des InDesign-Plug-ins „WordsFlow“ werden (emsoftware.com). Der Hersteller hat angekündigt, bis Ende 2019 damit die Anbindung von Adobe InDesign an WordPress zu ermöglichen.